In un post intitolato Mobile-first Indexing, pubblicato sul suo sito ufficiale il 4 novembre 2016, Google ha annunciato un nuovo passo verso l’indicizzazione mobile-first.
Già il 13 ottobre al Pubcon, il guru della Search Gary Illyes aveva infatti reso noto come il gigante di Mountain View stia passando ad un modello “mobile first index” con tutte le conseguenze del caso.
Si tratta per il momento di una sperimentazione, ma in futuro questa scelta potrebbe diventare la regola e ciò significherebbe che i contenuti della versione mobile di una pagina web sarebbero indicizzati da Google prima di quelli della versione desktop che sarà considerata solo in seconda istanza.
Questo passo va visto nell’ambito di una scelta strategica di Google ad ampio raggio che vuole cambiare l’ordine di priorità nello sviluppo di un sito web.

mobile-first
Il 52% degli accessi globali viene da mobile e la percentuale cresce al 75% se si prende in considerazione solo gli Stati Uniti (Stevens, 2016).
In Italia il numero di accessi da smartphone è cresciuto nel 2015 del 5% e, in accordo con il trend mondiale, il numero di persone che utilizzano i canali social da dispositivi mobili è passato da 22 a 24 milioni di utenti attivi.
Se si pensa che in totale gli utenti delle rete italiana sono 37,7 milioni si può intuire quanto la fetta di pubblico che usa telefono e tablet per leggere le email, consultare i social o cercare informazioni online stia crescendo vertiginosamente.
Nel gennaio 2017, Google ha compiuto un’analisi su 900.000 pagine di destinazione di annunci mobile, che coprono 126 paesi, per comprendere come i loro partner pubblicitari si stanno muovendo. Dai dati raccolti emerge che: La maggior parte dei siti mobile sono lenti e troppo carichi di elementi. Per saperne di più leggi il nostro articolo sull’analisi Google della velocità mobile.

traffico internet mobile italia
TEST SU PICCOLA SCALA
Google fa sapere che nei prossimi mesi continuerà a portare avanti i suoi test su piccola scala e che andranno avanti fino a quando i suoi ingegneri saranno pienamente soddisfatti riguardo il miglioramento dell’esperienza utente. Solo in quel momento avverrà dunque lo “switch” effettivo da desktop a “mobile index“.
Google è infatti consapevole che si tratta di un vero e proprio salto di paradigma in quanto, le pagine progettate per la fruizione mobile, presentano generalmente meno contenuto rispetto alle pagine “versione desktop”, per privilegiare la velocità di caricamento e potrebbero “falsare” gli algoritmi di valutazione delle ricerche.
Per questo ha deciso di muoversi con cautela, con l’obiettivo di garantire comunque la migliore esperienza per tutti gli utenti, desktop e mobile.

“Oggi la maggior parte della gente fa ricerche su Google utilizzando un dispositivo mobile. Detto questo, i nostri sistemi di indicizzazione ancora guardano tipicamente alla versione desktop di una pagina di contenuto per definire la sua rilevanza agli occhi dell’utente. Questo può creare dei problemi quando la versione mobile ha meno contenuto, perché i nostri algoritmi non sono in grado di valutare la vera pagina vista dall’utente. Ecco perché, per rendere i nostri risultati più utili, abbiamo avviato degli esperimenti per rendere il nostro index, mobile-first.
Anche se il nostro indice di ricerca continuerà ad essere un unico indice di siti web e applicazioni, i nostri algoritmi finiranno, principalmente, per utilizzare la versione mobile del contenuto di un sito per classificare le pagine dal sito, per capire i dati strutturati e per mostrare snippets da quelle pagine all’interno dei nostri risultati. Naturalmente, mentre il nostro indice sarà costruito da documenti mobile, abbiamo intenzione di continuare a costruire una grande esperienza di ricerca per tutti gli utenti, sia che provengano da dispositivi mobili che desktop.
Anche se siamo solo all’inizio di questo processo, qui ci sono alcune raccomandazioni per aiutare i webmaster a prepararsi mentre ci muoviamo verso un indice più centrato sul mobile.” (fonte: Google Webmaster Central Blog)
RACCOMANDAZIONI DI GOOGLE PER I WEBMASTERS
Il nuovo algoritmo andrà online a breve, ma nel frattempo Google fornisce una serie di suggerimenti utili per i webmaster:
1. Per evitare problemi, adotta un sito in uno di questi due formati:
▪ Responsivo: un solo sito che si adatta alle dimensioni dello schermo da cui è visualizzato
▪ Adattivo: un sistema che mostra la versione del sito desktop, mobile o tablet a seconda dello strumento utilizzato.
Il modello “mobile first” potrebbe però creare più problemi a coloro che hanno progettato i loro siti con la doppia versione desktop/mobile per fornire all’utente una versione light delle proprie pagine da poter scaricare più rapidamente. In questo caso meglio effettuare gli opportuni aggiustamenti.
Al contrario, per i siti e i blog che utilizzano temi responsive e quindi presentano lo stesso contenuto per entrambe le versioni, non ci dovrebbe essere nessun problema.
2. Assicurati di fornire markup di dati strutturati sia per la versione desktop che per quella mobile, ossia un codice standard che aiuta i motori di ricerca come Google e capire meglio i contenuti delle pagine.
3. Se hai due versioni distinte del sito, una desktop e una mobile, assicurati di aggiungere alla Search Console entrambi i siti, in modo da poter verificare l’indicizzazione e gli eventuali errori. La Search Console è uno strumento gratuito di Google per verificare la proprietà del sito e per monitorare la sua presenza sui risultati di ricerca.
4. Quando si aggiungono dati strutturati a un sito mobile, evitare di aggiungere grandi quantità di markup che non è rilevante per lo specifico contenuto informativo di ciascun documento.
5. Utilizzare lo strumento di test robots.txt testing tool per verificare che la versione mobile è accessibile a Googlebot.
6. Se intendi creare una versione mobile del tuo sito bisogna tener conto del fatto che un sito desktop funzionale è comunque migliore di una versione incompleta mobile del sito. Quindi meglio pubblicare il tuo sito mobile solo quando è veramente pronto e ottimizzato.
LE CARATTERISTICHE DEL MOBILE-FIRST
Ma vediamo cosa significa progettare un sito pensando al “Mobile First”.
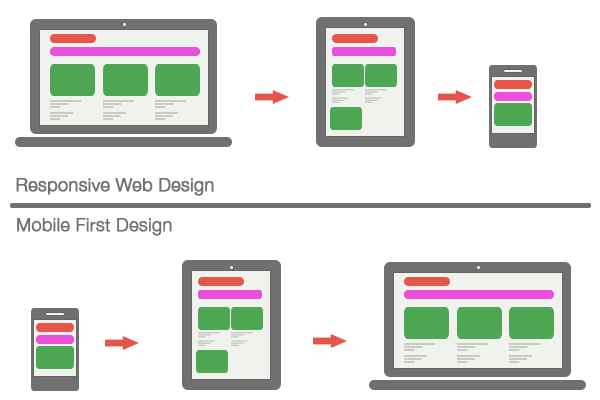
Mobile First è anche un approccio al web design pensato per l’ottimizzazione dei siti sui dispositivi mobile. Quindi prima vengono create pagine ottimizzate per i dispositivi mobili, poi seguono successive estensioni per i siti desktop. Fino ad oggi, web designer e programmatori si erano occupati di una vasta gamma di funzioni e soluzioni creative e grafiche studiate per un monitor grande e per una connessione dati veloce. Soltanto in una seconda fase seguiva la pianificazione di un sito web per i dispositivi mobili, spesso considerato solo come un’appendice al sito principale. Con l’approccio Mobile First si inverte questa visione, condizionando anche la creazione della struttura tecnica del sito web.

L’approccio Mobile First è alla base del Responsive Design e potrebbe essere così sintetizzato:
▪ flessibilità;
▪ performance ottimali sui dispositivi mobili;
▪ informazioni facilmente fruibili;
▪ programmazione semplificata con riduzioni del codice sorgente;
▪ Non più immagini grandi e funzioni inutili
▪ pagine programmate direttamente in HTML.
Centrale è la creazione di una soluzione ottimale per i dispositivi mobili, solo successivamente verranno ottimizzate versioni per desktop e laptop secondo il principio del Progressive Enhancement. Spesso nella realizzazione della strategia vengono create le cosiddette grid, cioè le griglie, in formato smartphone.
Il passo successivo sarà quello della configurazione di una pagina che si adatta alle dimensioni dello schermo, presentando i contenuti su tutti i dispositivi e seguendo i principi del responsive web design.
CONTENUTI MOBILE-FIRST

contenuti ottimizzati per mobile
Di solito di parla di un approccio mobile first in ambito di web design, ma cosa significa pensare mobile first quando si parla di contenuti?
Ecco alcuni suggerimenti:
1. I testi lunghi funzionano bene anche quando si legge su piccoli schermi , purché siano ben strutturati. Bisogna ideare ciascun contenuto facendo attenzione a introdurre più livelli di lettura e a porre una speciale cura alle prime frasi.
2. Scrivi contenuti facili da leggere anche in un contesto rumoroso e affollato: spesso leggere contenuti in movimento o mentre si è in treno o in metro non è una condizione ottimale. I testi devono quindi apparire leggeri, intervallati da spazi bianchi e da elementi che colpiscono il lettore, come immagini, grassetti e blocchi di testo in evidenza. Usare il grassetto per sintetizzare i passaggi più importanti aiuterà molto chi ha solo pochi secondi per leggere il tuo contenuto e sopratutto su piccoli schermi .
3. Quando progetti un contenuto testuale, assicurati di inserire più livelli di lettura. Crea cioè dei percorsi di lettura alternativi rispetto a quello tradizionale che parte dalla prima parola in alto a sinistra e si conclude con l’ultima parola in basso a destra.
4. Sfrutta i sottotitoli per dire immediatamente quali sono le informazioni più importanti.
5. Inserisci nel testo sommari, abstract ed elenchi per far risaltare i concetti più importanti. Se il sommario e l’abstract all’inizio del testo ti permettono di anticipare al lettore cosa troverà nelle righe successive, gli elenchi ti permettono di presentare informazioni e dati in un modo chiaro e facile da ricordare.
6. I contenuti devono inoltre essere:
▪ velocemente intuibili
▪ responsive e quindi anche facilmente leggibili
▪ avere un tempo di caricamento breve
▪ presentare link leggibili e cliccabili con facilità
CONCLUSIONE
Il grande numero di utenti web che si connettono da dispositivi mobili dimostra chiaramente che il web design per dispositivi mobili non sia più un aspetto secondario e che già da tempo il mercato si sta muovendo in questa direzione.
Quindi riteniamo che sarà fondamentale adattarsi al cambio di comportamento dell’utente e porre come punto di partenza per il proprio sito web un progetto vincente Mobile First, non concentrandosi solo sul design, ma su tutti gli aspetti del sito web, come abbiamo evidenziato per i contenuti (Ricordare sempre che: “content is the king”).
Avete bisogno di un sito web mobile-first o cercate un esempio di sito web responsive? Provate a cercare da smartphone webagencyrighett.it e contattateci per un preventivo senza impegno.


Ottimo articolo, complimenti!
Ho ancora un dubbio, per i siti m. o mobile. (url separati dal desktop) è opportuno creare una nuova proprietà in google search console o si può continuare ad utilizzare la proprietà della versione desktop?
Vi ringrazio in anticipo per la vostra disponibilità.
Antonio
Grazie Antonio,
secondo noi quando google passerà effettivamente la modello “mobile first index” meglio attenersi alle sue indicazioni. Nel post scrive “se sei un proprietario di un sito che ha solo verificato la versione desktop in Search Console, si prega di aggiungere e verificare anche la versione mobile”.