Abbiamo visto nei precedenti articoli come la User Experience sia diventata sempre più rilevante sia per la SEO che per Google Analytics. È quindi di fondamentale importanza capire se il tuo sito sia “User friendly”.
Il primo consiglio che ti diamo è di rivolgerti ad un professionista, perché occorre possedere competenze multidisciplinari e aver acquisito dell’esperienza sul campo per essere in grado di fare un’analisi accurata.
Possiamo però darti alcuni indicazioni di base per fare una prima analisi UX del tuo sito web e per aiutarti a guardare il tuo progetto da una prospettiva diversa: quella dell’utente.
1) Il primo passo di un’analisi UX è avere le idee chiare.

Sembra banale, ma una presenza digitale per essere efficace deve rispondere ad un perché: è necessario che tutte le parti coinvolte nel progetto (non finiremo mai di ripeterlo, un sito fa parte di un progetto…) condividano l’obiettivo e concordino fra di loro per raggiugerlo: che sia per business o per beneficenza, devi chiederti:
Perché sto investendo tempo e denaro in un sito web?
Esattamente come si fa in in un business plan dove si stabiliscono se gli obiettivi da raggiungere siano realistici, misurabili e vincolati ad un arco temporale. Questo ti aiuterà a pianificare le tue attività e sarà fondamentale per poter verificare se il tuo progetto funziona o se hai bisogno di correggere il tiro.
Se ad esempio vuoi aumentare le visite del tuo sito dovresti chiederti: “Di quanto? Ed in quanto tempo?”. Senza questi ultimi due parametri sarà difficile stabilire se ciò a cui aneli sia realizzabile o meno e capire se gli obiettivi che ti sei posto verranno raggiunti in futuro e in che misura.
Desiderare 10 nuovi visitatori al mese o 10.000 sono ovviamente due cose completamente diverse; le risorse necessarie per la realizzazione del tuo obiettivo e di conseguenza la sua fattibilità cambieranno, e non di poco.
2) Osserva cosa fa la concorrenza

Devi conoscere i tuoi competitors per capire cosa offrono, prendere spunto da loro e/o creare una strategia che renda ciò che offri unico.
Gli UX Designer e gli esperti SEO usano software in grado di analizzare con quale linguaggio è stato costruito un sito, da dove provengono le loro visite (Url, Social, Link, motori di ricerca..), qual è la loro proposta di valore, il target di riferimento e attraverso l’analisi SWOT, individuano i punti di forza e di debolezza.
Per migliorare il tuo sito web devi inevitabilmente osservare cosa fanno gli altri. Inoltre se sei indeciso su come progettare o migliorare una determinata sezione, fai riferimento a realtà che già funzionano. Se hai dubbi su come debba essere fatto un checkout guarda quello di Amazon, se ti serve una sezione commenti prendi spunto da Facebook.
Sono sistemi collaudati, in costante aggiornamento a cui le persone sono già abituate, quindi la maggior parte delle volte possiamo ritenerli dei buoni esempi.
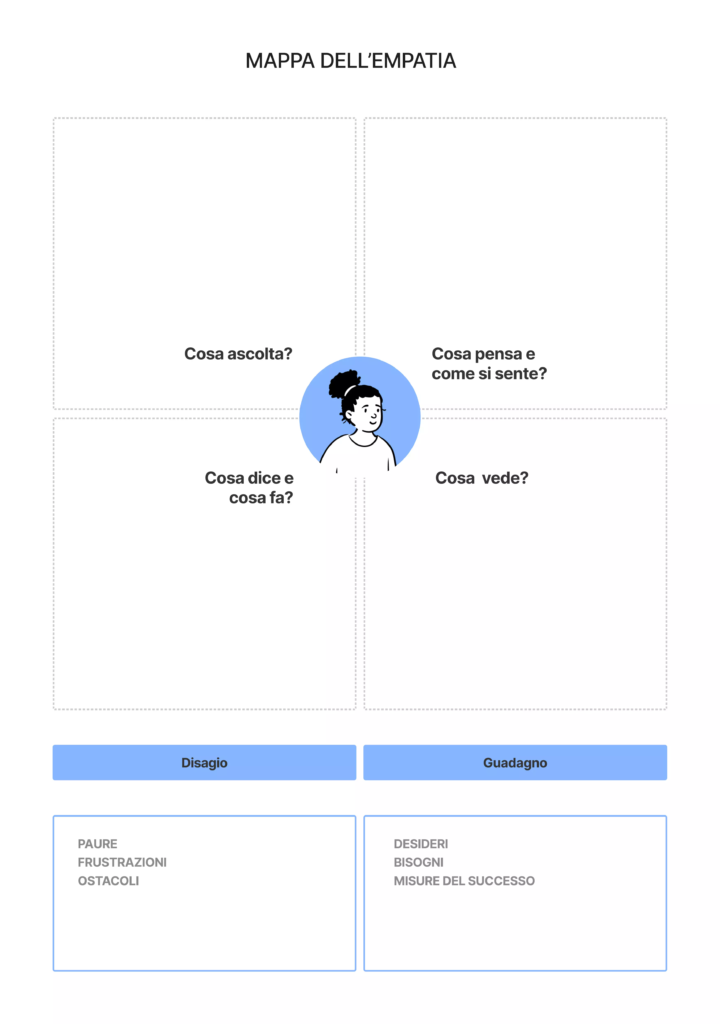
3) Usa l’empatia
Da chi è composto il tuo target? Questa domanda è di fondamentale importanza per stabilire quali caratteristiche dovrà avere il tuo sito ed il modo in cui comunicare.
Dividi il tuo pubblico in categorie e per ciascuna di queste crea delle User Persona (gli User Experience Designer creano interviste e sondaggi in modo tale da realizzarle quanto più possibile inerenti la realtà).
Questo ti aiuterà moltissimo ad immedesimarti nei tuoi utenti, a capirne i bisogni e comprendere come poterli aiutare a risolvere un problema. Che tu sia un albergatore o un content creator in ogni caso stai soddisfando un’esigenza dei tuoi clienti; offrire ospitalità nel primo caso ed intrattenere/informare nel secondo.

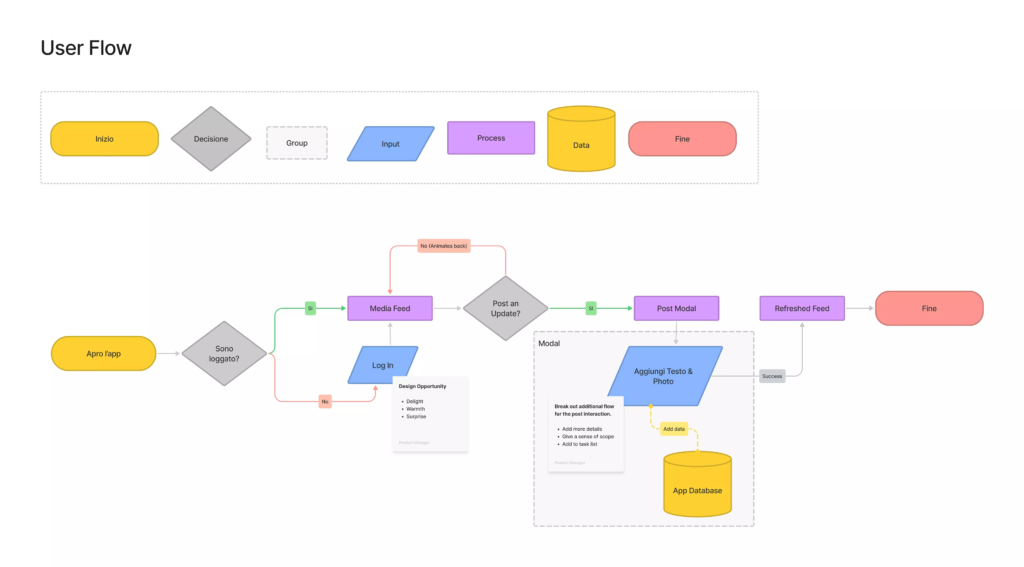
4) Pensa a come l’utente interagisce con il tuo sito
Chiediti in che modo le persone trovano il tuo sito e come si muovono all’interno dello stesso.
Se hai già un sito online inserisci il codice di monitoraggio di Google Analytics GA4, che ti aiuterà a raccogliere dati sulle interazioni. Potrai iniziare a capire cosa funziona bene e quali aspetti migliorare.
Prova quindi a disegnare uno User Flow, ovvero diagrammi di flusso che rappresentano i passaggi che l’utente deve compiere per raggiungere un determinato obiettivo, ad esempio l’acquisto di un prodotto, il login, l’iscrizione alla newsletter ecc…
Se noti dei punti critici prova a scrivere come puoi migliorarli e trasforma il sito di conseguenza.
Vuoi scoprire l’importanza della Ux per il nuovo GA4? Leggi il nostro articolo: GOOGLE ANALYTICS 4 E USER EXPERIENCE: TUTTE LE NOVITÀ

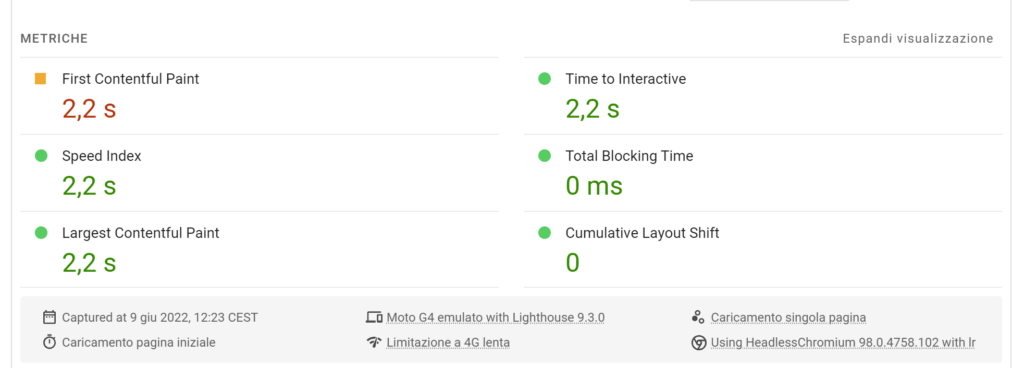
5) Valuta le Performance del tuo sito

Puoi usare PageSpeed Insights, uno strumento gratuito fornito da Google nel quale incollando l’url delle pagine di un sito potrete vedere la valutazione che Google attribuisce a ciascuna pagina ed ai Core web Vitals. Per scoprire cosa sono ti suggeriamo di leggere la parte finale di questo articolo, pubblicato sempre sul nostro blog.
Un altro PageSpeed Check che vi proponiamo è https://www.digitale.co/pagespeed, che permette di testare automaticamente centinaia di URL alla volta. Dopo aver inserito un URL, il tool esegue la scansione del sito web e determina il punteggio PageSpeed per ogni sottopagina. I dati PageSpeed sono identici a quelli di Google PageSpeed Insights.
6) Fai dei test di usabilità

Se ne hai la possibilità chiedi a degli utenti di testare il tuo sito assegnando loro dei compiti come ad esempio “registrati”, “aggiungi un prodotto al carrello”, “commenta un post” ecc. Osservali in silenzio mentre eseguono i compiti che gli hai dato e annota le criticità emerse.
Inoltre, a seconda che il tuo sito sia un e-commerce o meno puoi valutarlo con diversi tipologie di analisi euristiche. Queste analisi si basano su dei principi che è buona regola rispettare affinché il sito offra una buona esperienza dell’utente, aiutandoti a trovare problematiche ed incongruenze del sistema.
Fra le più famose ci sono quelle ideate dal Nielsen Norman Group e quelle di Marketing Freaks. Ci concentreremo sulle prime perché sono adatte a qualunque tipo di sito web/app, mentre le seconde sono più specifiche per gli e-commerce.
Affronteremo nel dettaglio queste ed altre metodologie in futuro, in quanto meritano un corposo approfondimento, ma cominciamo elencando i criteri di valutazione che compongono le 10 euristiche di Nielsen:
- Visibilità dello stato del sistema: l’utente deve avere feedback dall’ambiente in cui si trova, che in questo caso è il tuo sito. Immagina se dopo aver cliccato sul tasto “paga” ci fosse una pagina bianca. Ti chiederesti di sicuro “il pagamento è andato a buon fine? Cos’è successo?”.
Informa sempre l’utente su cosa sta facendo il tuo sito. - Corrispondenza tra sistema e mondo reale: il linguaggio usato deve essere comprensibile, di uso comune e basato sul tuo target di riferimento.
Se il tuo sito è dedicato ad utenti con un’età media di 10 anni non puoi comunicare con loro come faresti con esperti di Informatica, probabilmente abbandonerebbero immediatamente il sito. - Controllo e libertà: lascia l’utente libero di navigare liberamente senza essere costretto a seguire procedure troppo lunghe, come possono essere ad esempio le iscrizioni (se il tuo sito è un e-commerce prevedete quindi l’acquisto senza login). Evita l’uso eccessivo di pop-up che compaiono sopra il contenuto della pagina ed portano l’utente per errore all’apertura accidentale di pagine sulle quali non era intenzionato a navigare.
- Consistenza e standard: mantieni una coerenza degli elementi del sito per non creare confusione nell’utente. I colori, le icone, i pulsanti, il logo devono essere sempre gli stessi. Se ad esempio stabiliamo che per mettere mi piace ad un contenuto usiamo l’icona che raffigura un cuore non avrebbe senso toglierla per usare la dicitura “like” in altre pagine del sito.
Sempre rimanendo sull’esempio delle icone, chiamale con dei nomi “standard” e consolidati quando è possibile farlo; ad esempio “Carrello”, “Condividi”, “Salva” ecc. - Prevenzione dell’errore: nella barra della ricerca inserisci il correttore degli errori di ortografia ed il completamento automatico per suggerire le parole ad esempio dei prodotti che si possono trovare sul sito.
Segna con un asterisco i campi obbligatori di un form di contatto o iscrizione alla Newsletter. - Riconoscimento anziché ricordo: usa interfacce semplici ed elementi di facile comprensione che evitino all’utente di compiere lo sforzo di memorizzarne il significato per poterle utilizzare.
Inserisci istruzioni per guidare gli utenti affinché siano in grado di compiere le azioni desiderate anche se non visitano il tuo sito frequentemente. - Flessibilità d’uso: prevedi un’esperienza d’uso diversificata a seconda della tipologia di utente creando scorciatoie per i più esperti ed una navigazione gerarchica per i neofiti.
- Design minimalista: ogni elemento che inserisci dentro la tua interfaccia toglie l’attenzione ad un altro. Affinché l’utente non perda interesse bisogna evitare di confonderlo e farlo focalizzare sugli elementi che riteniamo davvero importanti.
- Aiuto all’utente: aiuta l’utente a riconoscere, comprendere e rimediare agli errori. Chi non si è mai imbattuto nel classico “errore 404”… probabilmente adesso la maggior parte degli utenti sapranno che significa “Pagina non trovata”, ma non è meglio scrivere quest’ultima frase al posto di costringere le persone a ricercare il significato di misteriosi codici su Google?Aiutare l’utente significa anche suggerire una via d’uscita o comunque una soluzione ad un problema. Quindi in caso di errore inserisci una frase, un elemento cliccabile e più in generale evita che debba uscire dal sistema. Quest’ultimo evento, oltre a rendere stressante l’esperienza dell’utente, può significare perdere un potenziale cliente. Inoltre prima di un’azione importante chiedi la conferma da parte dell’utente; pensa ad esempio quando si clicca la voce “svuota cestino”… il sistema ci chiede conferma e ci avverte che l’azione comporta l’eliminazione definitiva dei file che vogliamo eliminare. Questo feedback è sia un aiuto per l’utente che la prevenzione di un errore…
- Documentazione: fermo restando che la navigazione su un sito o una web app dovrebbe essere intuitiva, è bene fornire all’utente la possibilità di consultare della documentazione qualora ne dovesse avere necessità.
Pensa ad esempio ad un sito di una pasticceria e a quanto sia utile fornire della documentazione in cui ci siano scritti tutti gli ingredienti dei prodotti e gli allergeni. Per persona celiaca, vegana o per chi segue delle diete particolari potrebbe essere estremamente utile trovare un riassunto contenente queste informazioni in un’unica pagina, in aggiunta alle normali schede dei prodotti.
Infine un altro aspetto importante di cui tener conto è sicuramente l’accessibilità cioè la capacità del nostro sito di essere facilmente utilizzabile da qualsiasi utente. Rendere qualcosa accessibile significa anche fornire a tutti le stesse opportunità e gli stessi diritti. Questa definizione viene particolarmente utilizzata con riferimento alle pari opportunità di esperienza sul web per persone affette da disabilità, rimuovendo le barriere che non consentono loro l’interazione o l’accesso al sito web. Puoi approfondire il tema nell’articolo dedicato all’accessibilità dei siti web: nuove linee guida.
Siamo sicuri che seguendo questa guida potrai trarre degli spunti utili per migliorare il tuo sito in ottica UX e non solo.
Autore: Luca Campaniello – UX/UI Designer
Web Agency Righetti
Se hai bisogno di una consulenza o di essere seguito in un progetto di web marketing a 360° non esitare a contattarci.
RICHIEDI UN PREVENTIVO PERSONALIZZATO SENZA IMPEGNO, fornendoci le indicazioni base sull’attività che vuoi intraprendere (SEO-ADS-SOCIAL-SITO WEB).


One Comment
Comments are closed.